Nomz
Technologies Used:
Firebase
Node.js
Express
Edamam API
Google Maps API
Google Authentication Method
JQuery
AJAX
Bootstrap
JavaScript
Github
Trello
Heroku
SCRUM
CSS3
HTML5
The Purpose
As the first group project during my tenure at The University of Texas at Austin's Coding Bootcamp, Nomz was created so that a user can go online, and find nutritional data for any product they search for. A user can sign in using a Google Authentication Method, and save that data to their account. Also, when they search for a particular item, the Google Maps API was used to return the grocery stores closest to their location.
During this project, we learned the value of utilizing resources that include well constructed documentation, and the value of creating a Minimum Viable Product within an incredibly short window, which was accomplished. We also learned the power of collaboration, and the power of communication while collaborating as well.
Future Additions
When we initially pitched this application, we stated in future versions of the product, we wanted to have it as a mobile application.
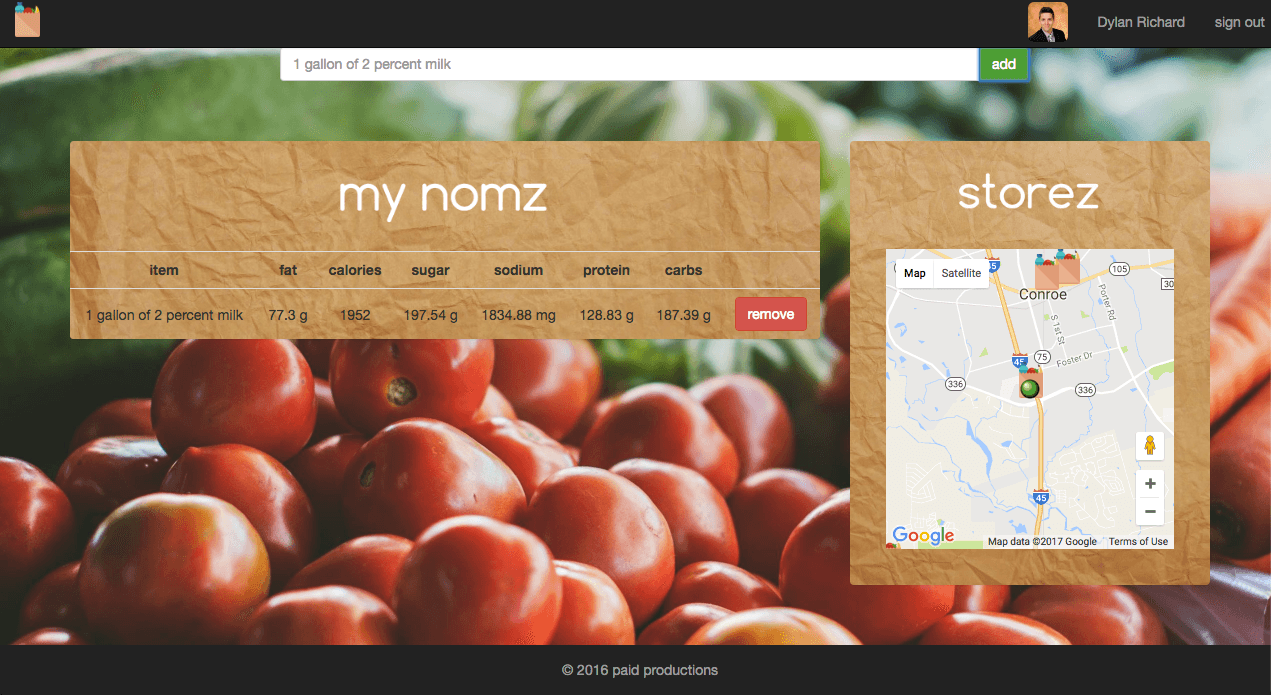
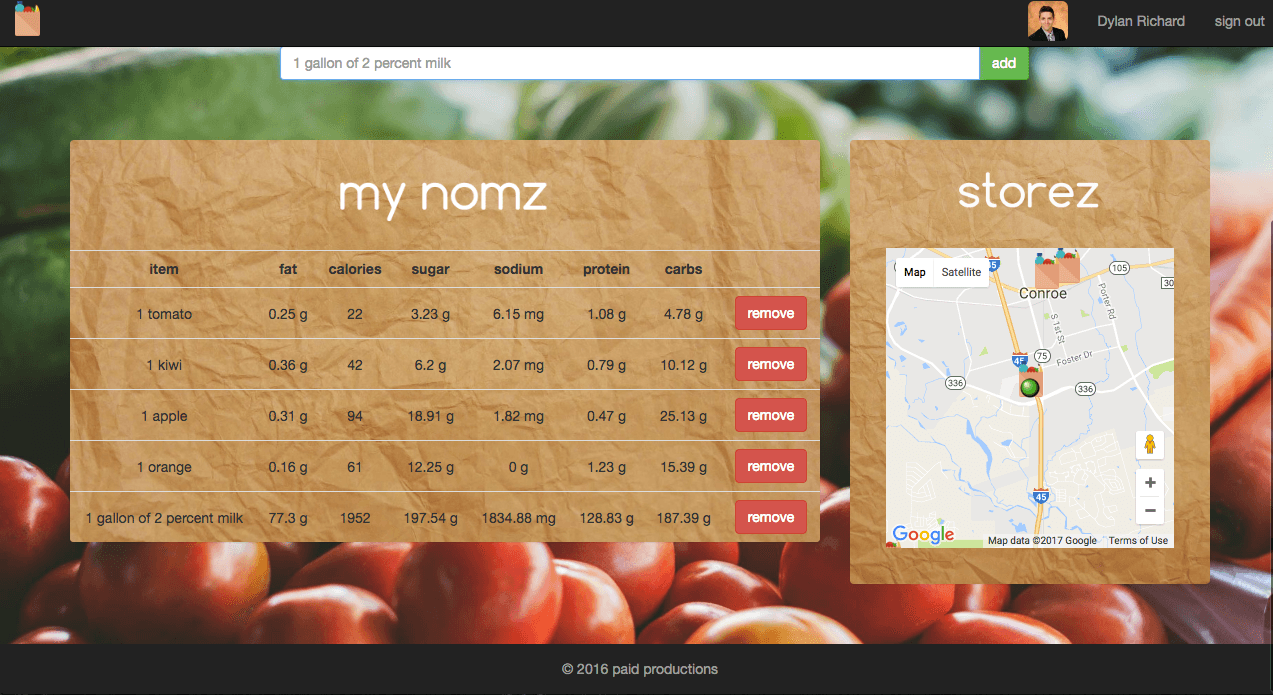
Photos of Application
Below is a few screenshots of the Nomz application in action. Hover over each photo to see a description.
-

Main Page
Able to login using Google
-

Logged In
Displays name & picture
-

Geographical Location
Shows you stores around you
-

List of Items
Showing data on each item

